今天把第三個 Model 的 DELETE 做完,還要在 store-list 的頁面印出 商店有販賣哪些產品
先來整理一下等等會用到的一些頁面
<!-- 商店列表頁 -->
http://127.0.0.1:8000/online/product/2/delete/
url 設定
# online/urls.py
urlpatterns += [
path("product/<int:pk>/delete/", views.ProductDelete.as_view(), name="product-delete"),
]
路徑設定好了,接下來當然是收發 request/response 的 views.py 檔案:
# online/views.py
# ... 省略
from .models import Employer, Store
class ProductDelete(DeleteView):
model = Product
success_url = reverse_lazy('product-list')
這邊則是設定好剛剛路徑指定的 views.py,這邊跟之前差不多,所以就不再多說
delete 頁面前,我們先把在 product-list 頁面的資訊先更新一下,就可以在列表頁就刪除指定的物件<!-- store/online/templates/online/product_list.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h1>產品列表</h1>
{% for product in product_list %}
<ul>
<li>
<a href="{{ product.get_absolute_url }}">產品ID</a>: {{ product.id }}
</li>
<li>產品名: {{ product.title }}</li>
<li>價錢: {{ product.price }}</li>
<li><a href="{% url 'product-delete' product.id %}">刪除產品</a></li>
</ul>
{% endfor %}
<br>
<a href="{% url 'product-create' %}">新增產品</a>
{% endblock %}
http://127.0.0.1:8000/online/product/1/delete/ 頁面資料還記得 DELETE 對應的 templates 是哪一個嗎?沒錯,就是這個 online/templates/online/product_confirm_delete.html
<!-- online/templates/online/product_confirm_delete.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h2>刪除產品頁面</h2>
<form action="" method="post">
{% csrf_token %}
<input type="submit" value="submit">
</form>
{% endblock %}
這樣設定好後,就可以經由 product-list 設定好的刪除連結,進入刪除頁面,我們先來看下圖:
接著最後成功刪除後,就會回到 http://127.0.0.1:8000/online/products/ 也就是 product-list 頁面,這樣我們就完成 Product 產品 的 CRUD 了!!
昨天我們做的事情是,在 product-detail 的頁面,把產品在哪些商店販賣都抓了出來,現在我們要反過來,到 store-list 的頁面,把每一間商店都販賣哪些產品都抓出來!
Ps. 要記得多新增幾個產品、商店喔,要不然會看不出來效果
新增好餐廳和老闆後,接著來修改以下檔案:
<!-- store/online/templates/online/store_list.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h1>商店列表</h1>
{% for store in store_list %}
<!-- ...省略 -->
<p>商店賣的產品</p>
{{ store.product_set.all }}
<br>
{% for product in store.product_set.all %}
<ul>
<li>產品名稱:{{ product.title }}</li>
<li>產品價錢:{{ product.price }}</li>
</ul>
{% endfor %}
<hr>
{% endfor %}
<br>
<a href="{% url 'store-create' %}">新增商店</a>
{% endblock %}
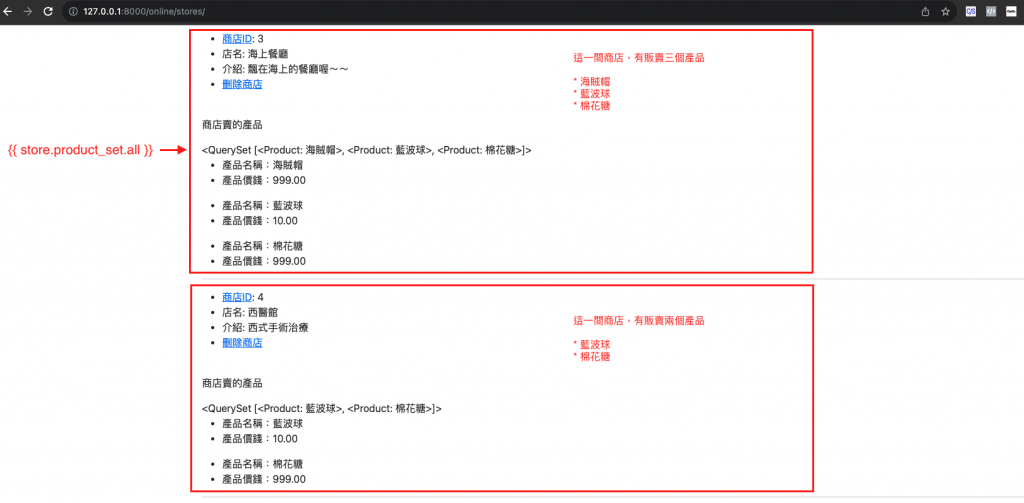
這樣修改後,會看到以下的圖:
我在這邊多做了兩件事:
store.product_set.all 印出這間商店所有的 Product可以發現我們在 Store 頁面,因為我們有牽關聯的關係,用 Store 物件可以印出 product 物件,而這個跟我們在 product 頁面印出 store 物件有一點小小的不一樣,不一樣的地方就在於,如果今天你要 反查,就像今天用 store 物件查 product 物件一樣,要使用 store.product_set.all(),這樣才能抓得到,如果今天你這樣寫 store.product,這樣是無法印出來的喔!!
今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
